响应式网站最大的好处是一个网站可以自适应多个终端,如手机端、电脑端、平板端等,数据中心只有一个,方便后台管理和后期维护。这点非常重要,尤其是在如今多终端的智能设备时代,有人用电脑、有人用笔记本、有人用平板、有人用手机,还有人用电视上网;就算是同一个人,有时候也是上班用电脑、下班用手机。这时候,响应式网站派上用场了,自适应网站这么有用,那么如何制作呢?请看下面方维网络的网站建设解决方案。
什么是响应式网站呢?
伊桑·马科特在2010年首次提出了响应式网页设计(RWD, Responsive Web Design)的概念。
简而言之是指网页能够根据屏幕宽度自动适应,以达到适配各种屏幕。
现在已经有很多大网站采用这种响应式网站架构,如microsoftstore官网、OPPO商城、itiger等。
网站做成响应式真的有必要吗?
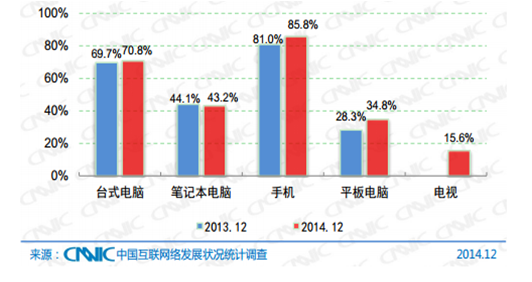
查看下面CNNIC的统计报告,上网设备各个都占有市场份额,不能丢弃任何一部分,如何兼容所有设备呢?那就是把网站做成响应式。

响应式网站产生的条件
国内浏览器大部分升级后都支持HTML5、IE9以下浏览器基本被抛弃,CSS3中的媒体查询是实现网页响应式的主要方法。
响应式网站的优点
1.用户体验好,适应所有终端,可以浏览器里调整宽度查看,不出现滚动条,尤其是苹果系统电脑,默认打开窗口不是满屏的。
2.维护成本低,只需要维护一个网站就行;
3.分享方便,内容链接地址一致;
4.视觉统一,网站风格、导航、菜单基本一致,没有陌生感,容易使用;
5.兼容未知分辨率设备
6.可以嵌套进APP
响应式网站建设过程中会遇到什么问题
1、代码过于臃肿,导致网站打开速度慢,尤其是手机网站。
2、图片按需加载,不能移动端调取一个大图片。
3、兼容性,IE8以下不考虑兼容。
解决办法思路如下:
1、同一段代码同一段CSS搞定(需要设计的结构比较好)
2、同一段代码不同媒体查询实现
3、实在没有办法才采用:写几段代码分别适配不同屏幕
这里推荐一个比较好的响应式网站JS框架bootstrap,它会帮你解决很多基础的问题,加快响应式网站的开发效率。
是不是什么网站都适合响应式?
答案是否定的,如各大门户网站,基本都没有用响应式,当电脑版网页内容特别多的不适合响应式,而是单独做一个另外版面的手机版。那么什么网站最适合使用响应式呢?企业品牌官网、企业商城、品牌旅游官网等。
响应式网站设计要注意什么?
应该以移动优先为原则,采用流式设计布局,让网站元素分块排列,当用不同终端时,根据需要组合显示各个块。
响应式网站META写法
设置宽度为设备宽度
IE浏览器用最高版本解析
//针对IE9以下浏览器支持HTML5标签和媒体查询
媒体查询基本方法使用
@media (max-width: 767px) {
//小屏幕专用
}
@media (min-width: 768px) and (max-width: 1023px) {
//中等屏幕专用
}
@media (min-width: 768px) {
//中等屏幕和大屏幕使用
}
@media (min-width: 1024px) {
//大屏幕专用
}






































 网站建设
网站建设 SEO优化
SEO优化 域名注册
域名注册 软文营销
软文营销 网站认证
网站认证 物联平台
物联平台


